前端 | macOS安装sass的坑
学习 sass,想在 webstorm 中使用 File Watchers 进行实时编译。按照Sass 中文网的安装过程,发现 macOS 由于权限原因无法顺利安装,经历了不少波折,特此记录下
本文内容:
- 使用 homebrew 安装 ruby
- 通过 gem 安装 sass
- 启用 webstorm 文件监控
使用 Homebrew 安装 ruby
虽然 macOS 已经自带了 ruby,但是使用系统自带 gem 安装的话很容易遇到一个权限类的报错
1 | gem install sass |
因为系统默认使用的是 Apple 自带的 ruby,使用 gem 尝试往 Apple 自家的库里塞东西,出于系统稳定性考虑,肯定是不让你用的呀
在这我还莽了下,尝试使用 sudo,发现居然还是不给。既然如此,还是自己安装一个 ruby 吧
这里使用的 Homebrew 来进行安装,这个的安装参考Homebrew。
1 | brew install ruby |
安装完成,会很贴心的告诉你需要添加环境变量
1 | By default, binaries installed by gem will be placed into: |
这里由于我已经将终端切换成了 zsh,所以提示可能有些不同,按着他说的加入环境变量即可
1 | echo 'export PATH="/usr/local/opt/ruby/bin:$PATH"' >> ~/.zshrc |
修改后记得重启下终端,检查此时的 ruby 路径
1 | which ruby |
只要不是/usr/bin就好,同时在检查下 ruby 版本
1 | ruby -v |
满足 sass 建议的 2.6.x,可以进行下一步了
升级 gem 及替换源
跟着官方走,升级一下 gem
1 | gem update --system //该命令请翻墙一下 |
删除替换原 gem 源
1 | //删除替换原gem源 |
安装 sass
输入命令进行安装:
1 | gem install sass |
由于不再是往系统敏感路径安装,这次应该很顺利。
但是明明安装显示成功了,可是重启终端后输入 sass 并无反应。输入gem list,看到了 sasa 已经存在,那应该还是 path 的原因。
既然已经知道问题所在,那就简单了,找到 ruby 路径。
1 | which ruby |
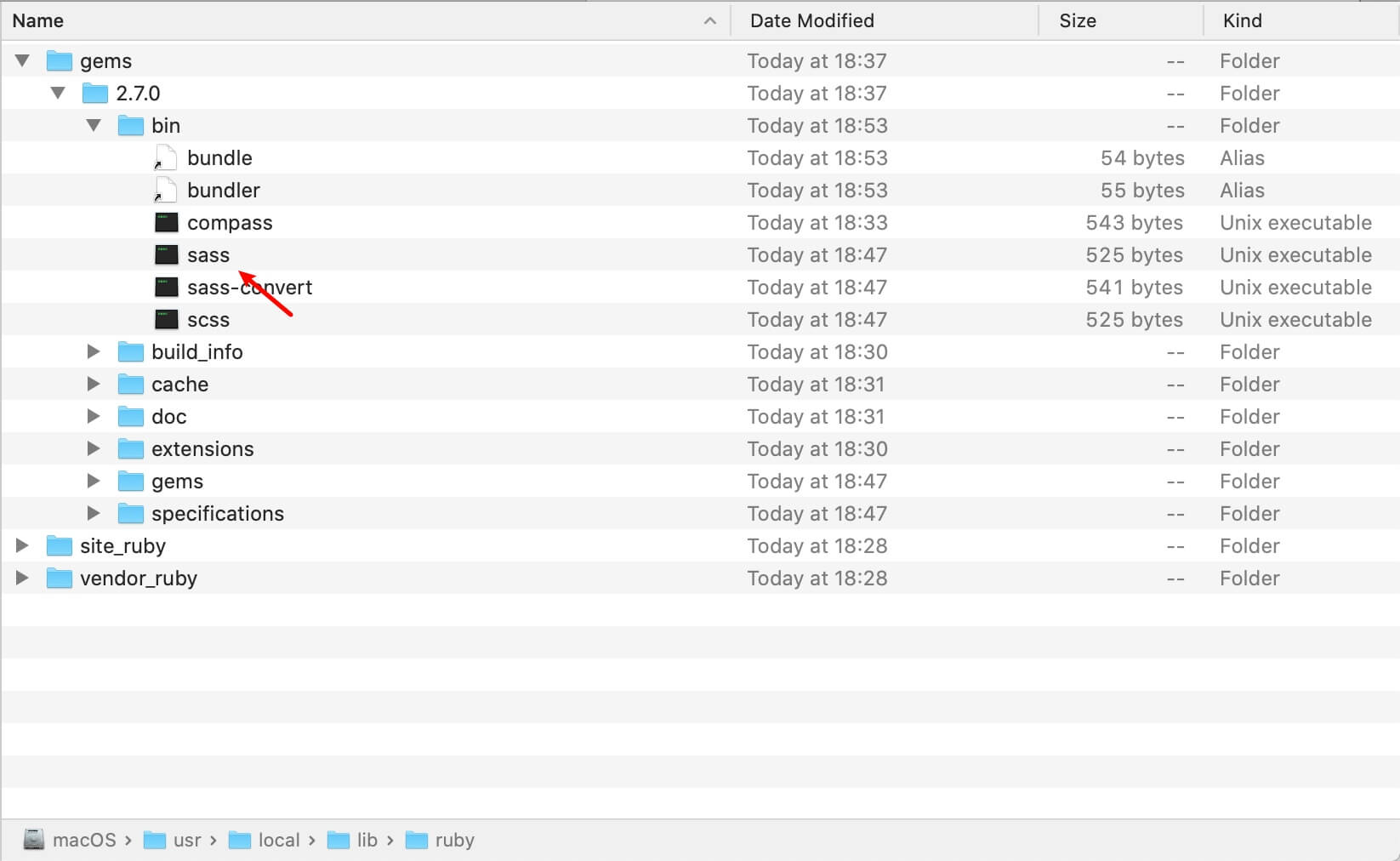
使用 Finder 打开一看,果然发现了 sass,复制路径,添加到环境变量

1 | echo 'export PATH="/usr/local/lib/ruby/gems/2.7.0/bin:$PATH"' >> ~/.zshrc |
重启终端,测试
1 | sass -v |
OK,没问题了
webstorm 添加实时监控
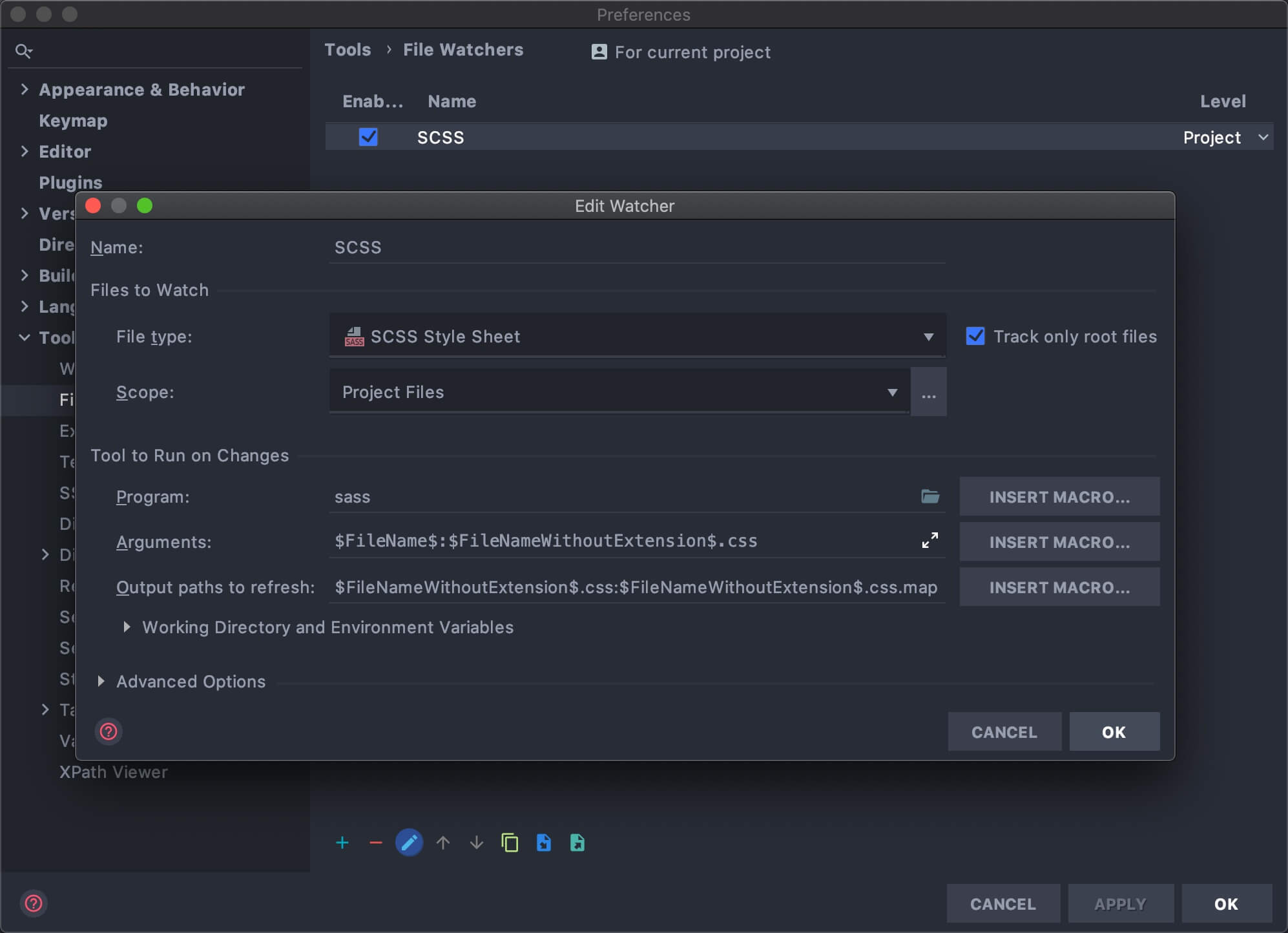
打开 webstorm 设置,在 File Watchers 添加 Sass 模板即可


完结撒花